部落格等內容行銷型網站除了SEO,追蹤訪客瀏覽狀況的網頁瀏覽/滾動深度Scroll Depth(或稱網頁滾動百分比)也非常重要,結合Google Tag Manager(GTM)事件追蹤,抓到訪客瀏覽幾%很簡單,wordpress也有支援GTM的外掛,其實google已把網頁瀏覽追蹤功能寫進GTM範本,不用像以前那樣特地寫javascrpt這麼麻煩囉!
重點整理
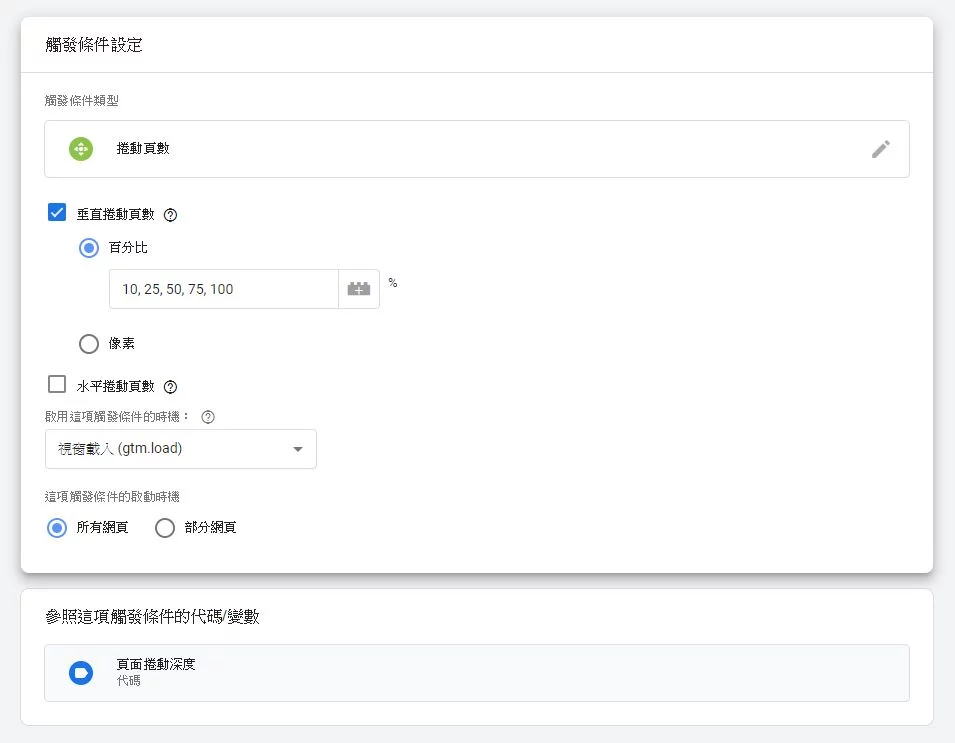
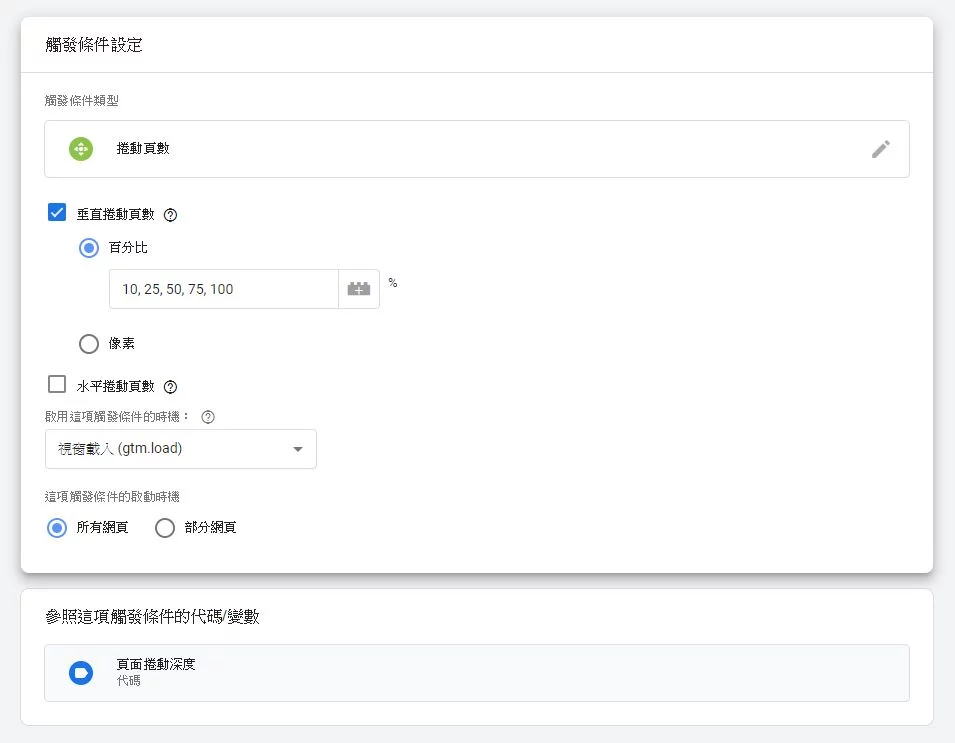
Step 1. 設置觸發條件
替自己網站設置GTM後,在觸發條件區新增觸發條件,直接選”捲動頁數”即可,我的網頁是從上往下瀏覽所以勾選垂直捲動頁數,再來設定再來設定要追蹤的百分比,要10% 20%這樣追蹤也是可以,隨人喜好囉,最後是觸發條件的啟動時機,因為我想要全站都適用這個追蹤所以勾所有網站,部分網頁有很多條件如Page URL包含OOXX的網址才啟動追蹤等。


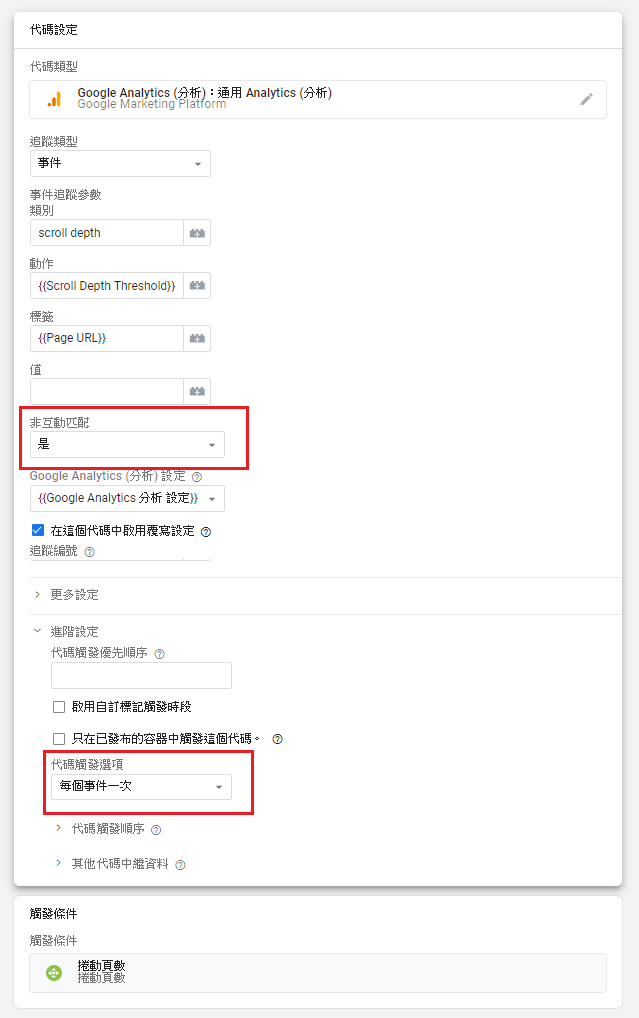
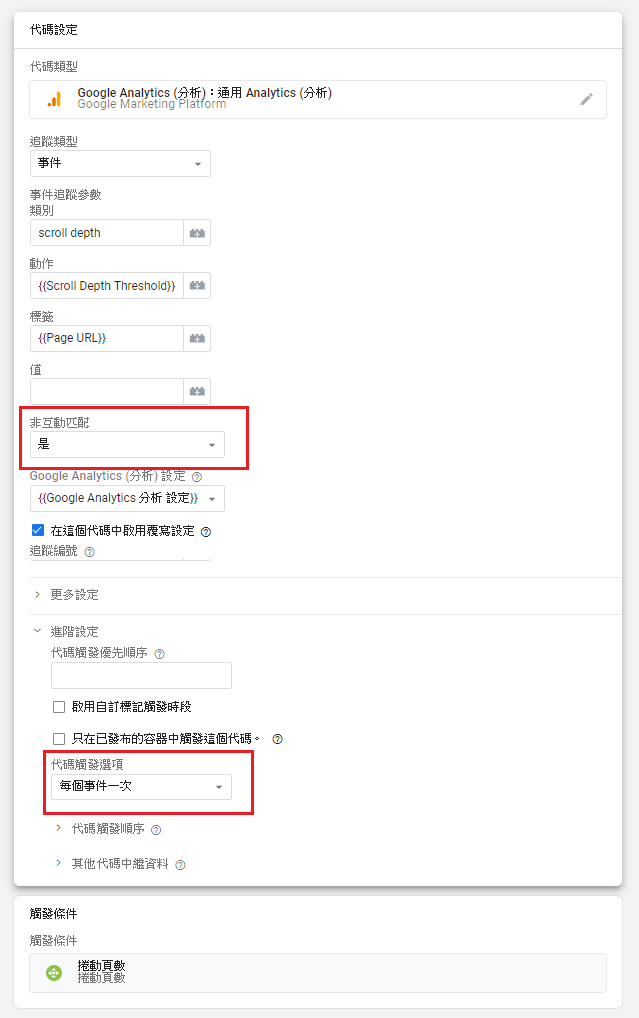
Step 2. 新增代碼
再來要設置一個代碼,代碼類型和設定如下圖,記得觸發條件等都要勾選,事件追蹤參數也是看自己需求,{{OOXX}}是帶入值的意思。
類別:scroll depth
動作:{{Scroll Depth Threshold}} –>動作會顯示觸發條件設定的捲動百分比
標籤:{{Page URL}} –>標籤顯示網址


這裡的非互動匹配(Non-Interaction Hit)如果選是,這個觸發條件為捲動頁數的事件就會被GA判定成沒有造成互動的工作階段,如果選否的話,滑動網頁觸發捲動頁數事件後,GA會算有互動的工作階段,因此不會算成跳出,這樣會大幅降低跳出率,但會擾亂後續追蹤,畢竟以我自己的定義來說,點擊連結等等才是事件,當然如果是一頁式網頁,也可以把瀏覽網頁當成互動,結合自訂目標,讓你知道網頁是否達成讓訪客瀏覽到 XX%的目標。進階設定的 代碼觸發選項記得選每個一次,不然有人網頁上下來來回回瀏覽的話都會一直不斷觸發捲動頁數事件。
Step 3. GA 即時報表測試&完成!
記得在GTM總覽頁面右上角發佈才算成功哦!記得用Chrome的無痕視窗進入自己網站,看GA即時報表的事件有沒有記錄自己的行動,有才算真正完成,知道那些網頁能吸引訪客從頭看到尾那些不能,是釐清目標TA和內容品質、文章寫法及後續A/B test非常重要的數據資料,比如說可以抓到文章平均瀏覽深度偏低,或在25%的時候特別多人放棄閱讀等訊息,日後文章多了再來分享。


實際應用場景
可以做用戶行為分析,比如說這篇文章大部分人都看到哪裡?那些文章平均閱讀深度比較淺(表示表現不佳)?或是優化 Call to Action 按鈕位置;甚至針對瀏覽到特定深度的高參與度網站訪客做再行銷廣告;或是 AB Test 看網頁哪個表現好,畢竟有時候不一定能從轉換數判斷表現,此時瀏覽深度可做為參考數據之一。